
推荐好看的图片相册插件-MICRO IMAGE GALLERY PLUGIN
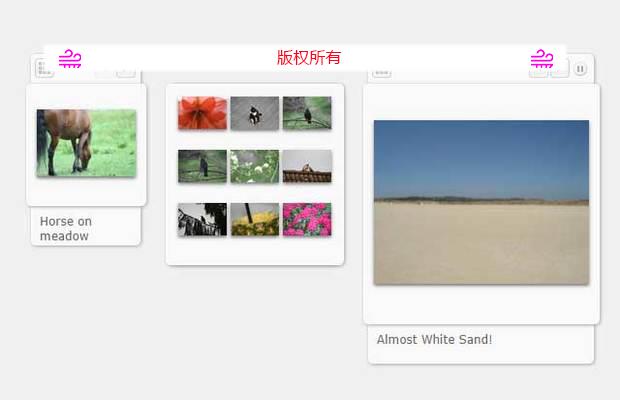
这里我要介绍的是最新的 Micro Image Gallery Plugin。作者在考虑过建议后给该版本增添了一些特征。尤其是自动播放方法,可以为每张图片加上描述,以及循环模式。注意,这里的自动播放只能在循环模式设置后才能设置。只需要把文本放在img标签的 alt 属性里面即可设置每张图片的文本显示。
图片展示

桌面交互式图片插件-INTERACTIVE PHOTO DESK
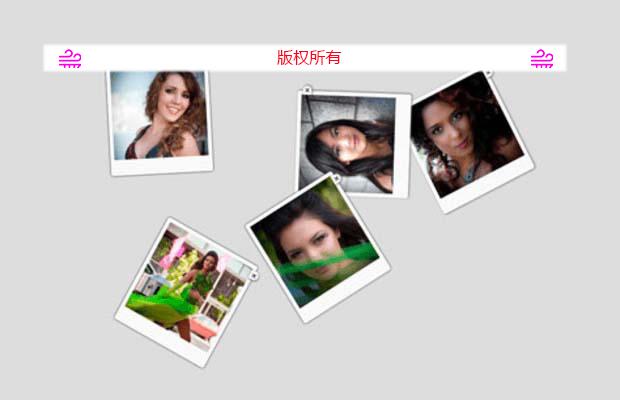
Interactive Photo Desk 允许我们建立一个交互式的图片桌面,用户可以任意拖放和删除随意摆放的多张图片。例如,我们移动一张图片的时候,首先图片会变大一点点,看上去离我们近一点,当松开鼠标左键的时候,图片就会以任意角度的旋转被扔到页面中指定的地方去。而且还会我们提供了一个“View All”的查看模式,就是把所有的图片都集中在一个地方,点击当前的图片就会显示下一张,前一张就会被放置在某个随机的地方。
图片展示

独特的图片悬停效果-ORIGINAL HOVER EFFECTS
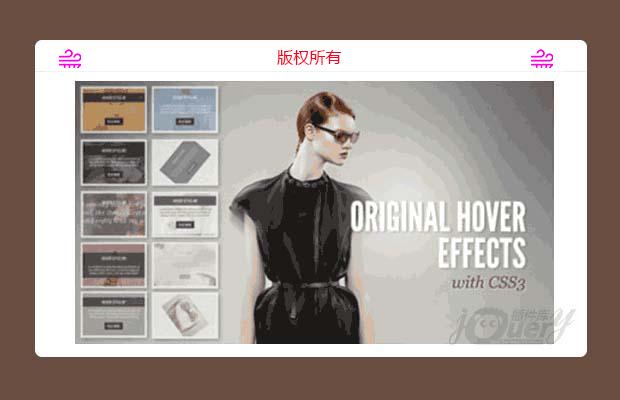
Original Hover Effects为我们提供了多种鼠标覆盖图片后的显示样式。该效果由css3打造而成,所以只能运行在支持css3的浏览器中。
图片展示

酷炫的3D全屏切换幻灯片-FULLSCREEN IMAGE 3D EFFECT
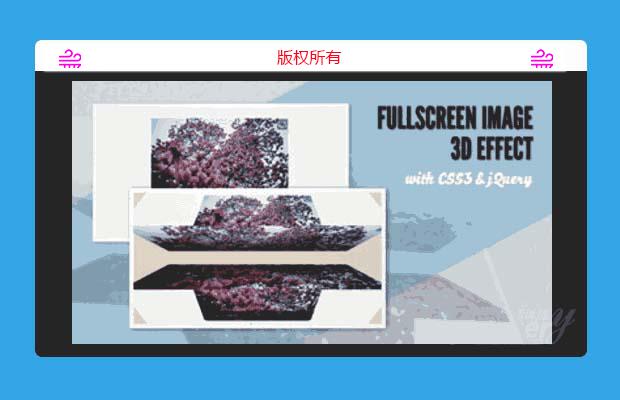
今天我要给大家介绍一款 css3和jqeury 打造的3D变换特效,就是当我们把一张图片放大成全屏的过程中是分成上下两块以3D的形式进行转换的。请注意,我们只能在支持css3的浏览器中看到这种效果。
幻灯片和轮播图

可缩放滑动幻灯片-JQUERY IMAGE SCALE CAROUSEL
jQuery Image Scale Carousel 和其他幻灯片不同的是,我们只需要改变外部容器的大小就可以将整个幻灯片调整到我们想要的大小以适应自己的页面,同时幻灯片中的任何元素都能很好地适应而不会发生变形。
幻灯片和轮播图

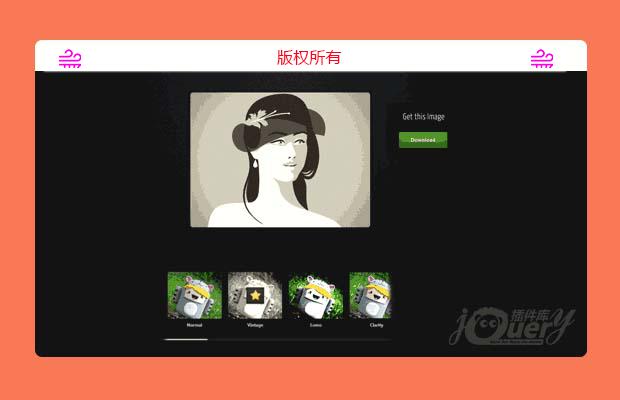
JQUERY WEB照片滤镜-INSTAGRAM FILTERS APP
今天我要给大家介绍一款由jquery打造的web app:Instagram Filters,该插件允许我们将一张照片拖放到网页中,然后给照片加上各种各样的滤镜,处理完照片后,还可以将照片保存到自己的电脑中。
图像

好看的3D圆形明信片-3D FLIPPING CIRCLE
说实话,第一眼看到这款插件给我一种浪漫的感觉,因为这很像是送给某某女生的一张明信片,而且结合css和jquery真实地模拟出了3D的打开和关闭效果。相信这款插件一定会给你带来某些回忆。
图片展示

HTML5磁带音乐播放器-CASSETTE PLAYER
相信80后之前的人都知道磁带,它是一个时代的符号,但是现在已经被MP3和电脑给完全替代了。而今天我要给大家推荐的就是一款模拟磁带的html5播放器,能用到这款插件真的是挺让人兴奋的。相信这一定会勾起你很多美好的回忆。
音频和视频

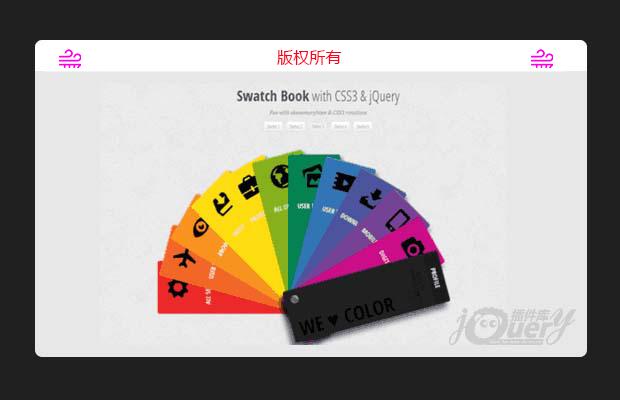
漂亮绚丽的色票插件-SWATCH BOOK
SWATCH BOOK 是一款用css3和jquery打造的动画色票插件。其中用到了css的旋转变换,每个色票都是可以点击的,当我们点击某个色票时,为了完全显示该色票,其他的色票将会被旋转开。注意:该插件只能运行在支持css3的浏览器中。
图片展示

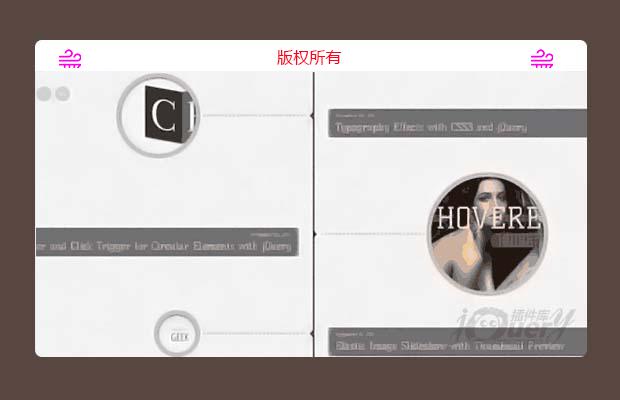
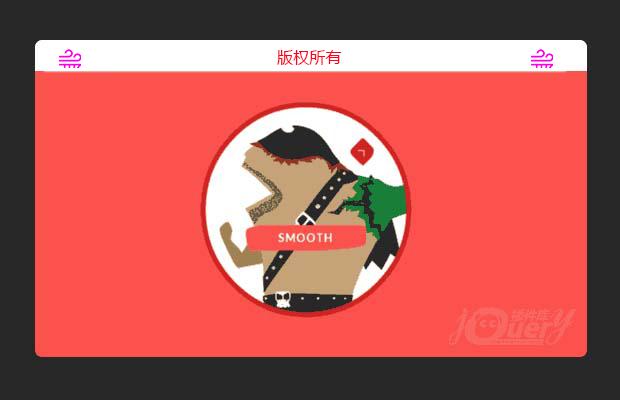
好看的滑动显示插件-LATERAL ON-SCROLL SLIDING
LATERAL ON-SCROLL SLIDING 是一款基于Jquery和css3开发的全屏滑动插件。将页面分为左边和右边,一边的内容是经过圆形遮罩的图片,而另一边则是相关的文字介绍。而且相邻行的图片和文字左右顺序是交替的。 随着浏览器滚动条向下移动,可视区下方的图片和文字将会以动画的形式从两边移动到靠近中线。当滚动条向上移动时,则下方淡出可视区的图片和文字将会以动画的形式向两边移开。
滑块和旋转

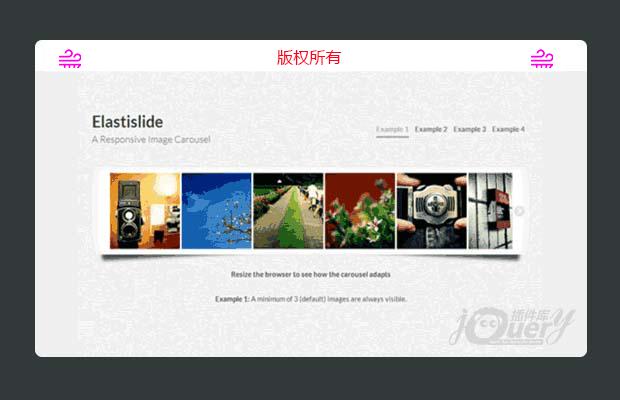
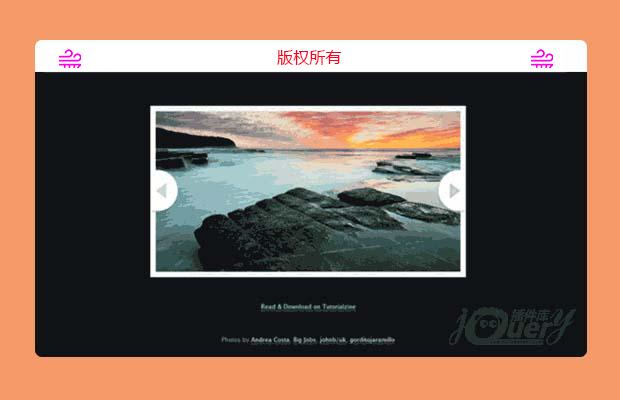
自适应图片轮播插件-CAROUSEL
今天我要给大家介绍的是一款响应式的图片轮播插件:Carousel。这款插件有一个很赞的特点,当我们改变浏览器的大小的时候,整个图片插件的大小也会随之改变,真正做到了自适应浏览器的变化。
幻灯片和轮播图

简洁清新的轻量级幻灯片-CRAFTYSLIDE
其实之前就一直想给大家介绍这款插件了,只是由于没有调对自动播放参数,原来是引用错文件了,今天我就来给大家介绍一下Craftyslide。
幻灯片和轮播图

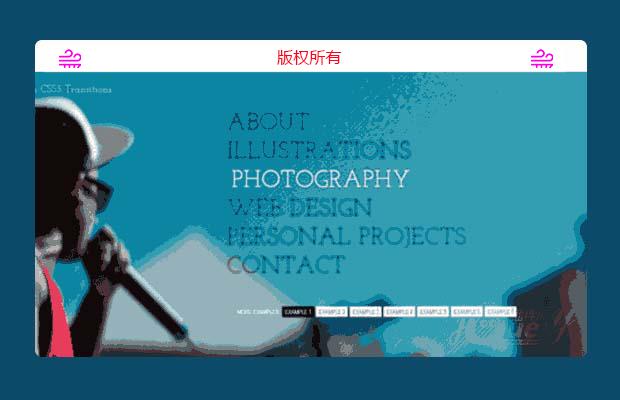
文字菜单特效-BLUR MENU WITH CSS3 TRANSITIONS
随着css3的出现,我们能实现的网页特效就变得更加容易,更炫了。今天我要给大家介绍的是一款是一款由 css3 打造的文字特效插件,用于当我们将鼠标移动到菜单上时,那么该效果的灵感是通过高亮显示某一项和模糊其它项来突出选中的菜单。注意,该插件只能工作在支持 css3 的浏览器中。
幻灯片和轮播图

有趣的圆形幻灯片-FLIPPING CIRCLE SLIDESHOW
今天我想和大家分享一个有趣的圆形幻灯片。我们可以通过点击左、右、左上、左下、右上、右下6个方向来切换幻灯片,而幻灯片也会朝着指定的方向旋转切换。
图片展示

不一样的层叠照片动画-ANIMATED CSS3 PHOTO STACK
今天我要给大家介绍一款动画的照片堆叠插件,两张照片之间有多种切换效果可供我们选择,而这些效果仅仅使用到了css3,所以要想使用该插件,就必需是支持css3的浏览器和设备。该插件也会更新到可以像幻灯片一样去使用。
图片展示

清新简洁的HTML5幻灯片- SLIDESHOW CANVAS & JQUERY
也许你已经听说过HTML5画布canvas标签,正如他的名字,这是一个允许我们在网页上创建和修改图形的元素。另外,我们也可以像其它页面元素一样往canvas上面添加jquery动画,监听事件。今天我就向大家介绍一款由canvas和jquery打造的幻灯片。当用户点击导航按钮切换到下一长幻灯片时,画布会以渐显得动画显示,同时制造出一个平滑的灯光效果。
幻灯片和轮播图