
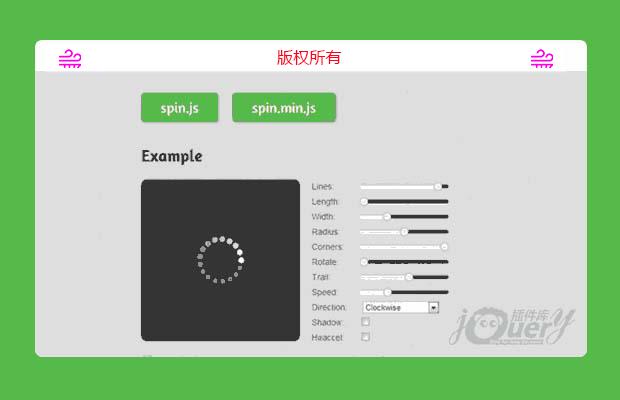
完全自定义的LOADING动画-SPIN
加载loading动画相信大家都经常看到,当我们需要从服务端异步无刷新加载一条数据的时候,考虑到会花费一定时间,而在这段时间内会呈现一个假死的状态,而这种状态时不能直接显示给用户的,那么这时我们就会用一个加载动画来告诉用户,数据正在加载中。
加载

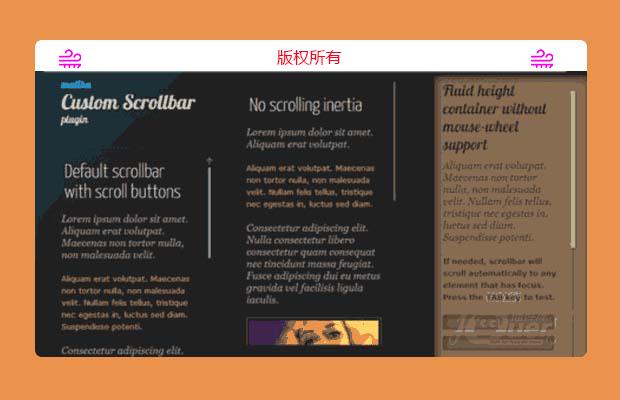
jQuery滚动条插件-jQuery custom content scroller
jQuery滚动条插件jQuery custom content scroller支持横向滚动纵向滚动以及多种滚动显示效果。使用这个插件你可以轻松的给你的层追加很好看的滚动条。
滚动

jQuery UI Bootstrap
这个页面是用来展示 jQuery UI Bootstrap 项目的 -- 我们将 Bootstrap 应用到了 jQuery UI 控件上。这套工具让你在使用jQuery UI 控件时也能充分利用Bootstrap的样式,而且不会出现样式不统一的现象。目前本项目还在努力开发中,希望对你有用。
标签

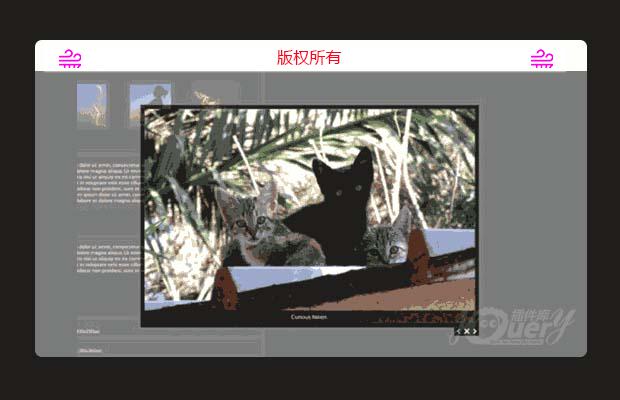
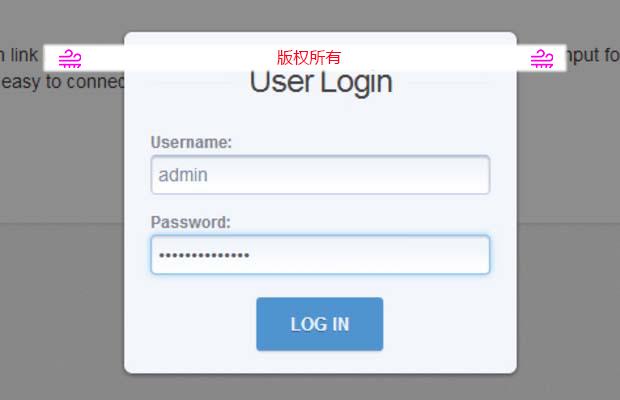
使用jQuery创建模态窗口登陆效果
何利用jQuery插件leanModal建立一个常规模态窗口。如果你有MIT general license,那么这个插件是完全开源和免费的,我很喜欢这个插件,用起来相当方便,还能自行添加CSS,达到自定义的效果。
弹出层

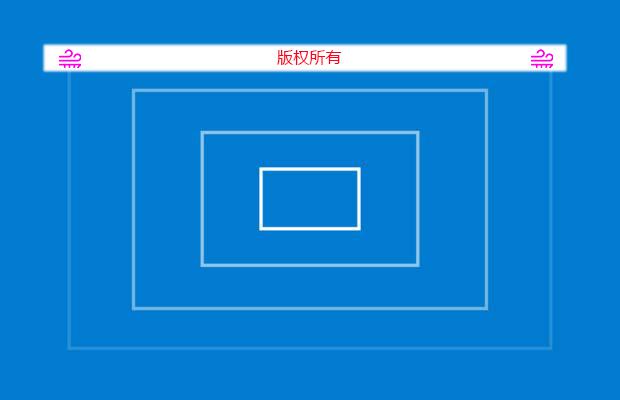
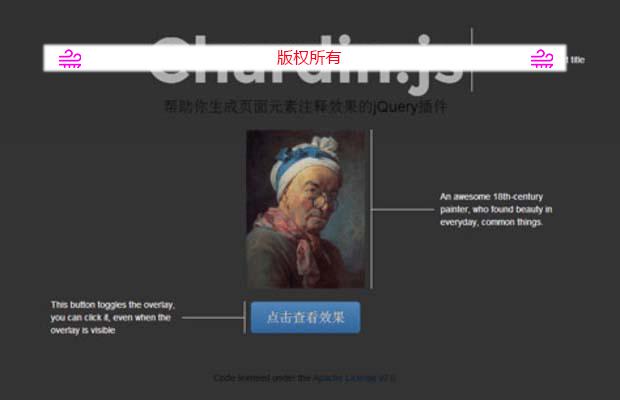
超棒的悬浮层式的页面元素注解jQuery插件 - Chardin.js
还记得我们以前分享的超酷悬浮覆盖式的注释效果吗?今天这里我们分享一个能够帮助你快速的生成类似页面注释效果的jQuery插件 - Chardin.js
工具提示