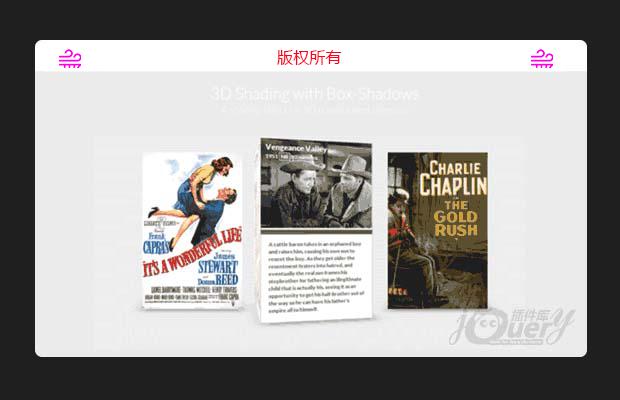
绝对炫的3D幻灯片-SLICEBOX
SLICEBOX 是一个用css3打造出来的3D幻灯片,请使用最新 Chrome,Firefox 和 Safari 浏览器浏览效果。将SLICEBOX放到你的网页中绝对会增强你网页的视觉。
图片展示

推荐好看的图片相册插件-MICRO IMAGE GALLERY PLUGIN
这里我要介绍的是最新的 Micro Image Gallery Plugin。作者在考虑过建议后给该版本增添了一些特征。尤其是自动播放方法,可以为每张图片加上描述,以及循环模式。注意,这里的自动播放只能在循环模式设置后才能设置。只需要把文本放在img标签的 alt 属性里面即可设置每张图片的文本显示。
图片展示

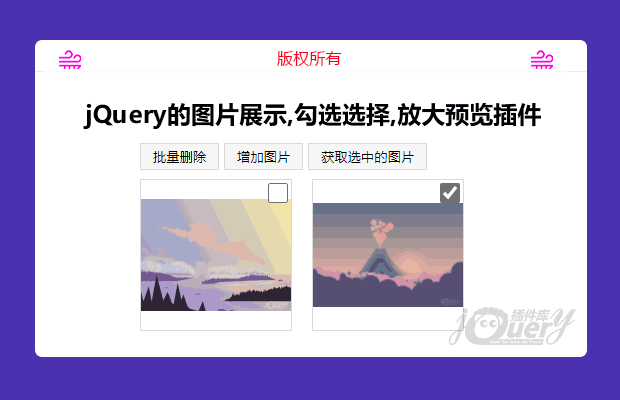
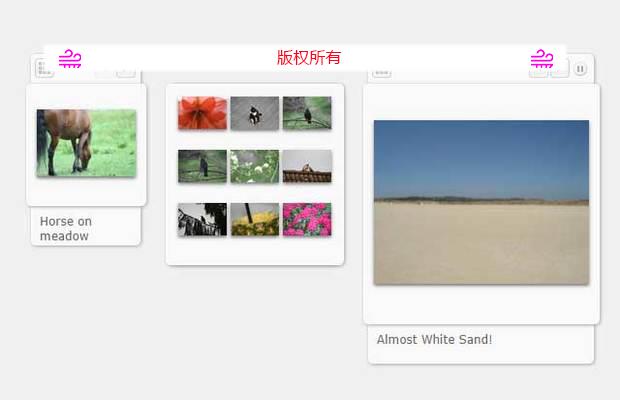
桌面交互式图片插件-INTERACTIVE PHOTO DESK
Interactive Photo Desk 允许我们建立一个交互式的图片桌面,用户可以任意拖放和删除随意摆放的多张图片。例如,我们移动一张图片的时候,首先图片会变大一点点,看上去离我们近一点,当松开鼠标左键的时候,图片就会以任意角度的旋转被扔到页面中指定的地方去。而且还会我们提供了一个“View All”的查看模式,就是把所有的图片都集中在一个地方,点击当前的图片就会显示下一张,前一张就会被放置在某个随机的地方。
图片展示

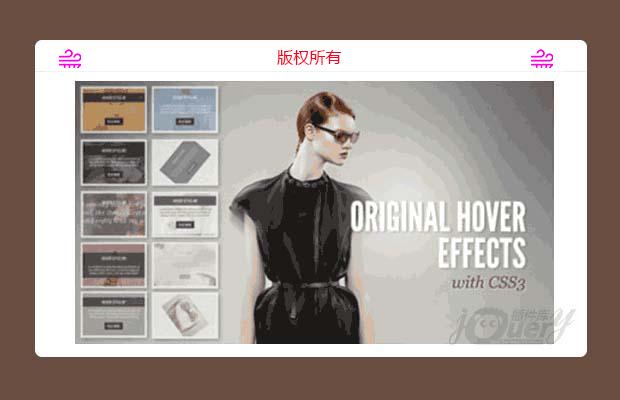
独特的图片悬停效果-ORIGINAL HOVER EFFECTS
Original Hover Effects为我们提供了多种鼠标覆盖图片后的显示样式。该效果由css3打造而成,所以只能运行在支持css3的浏览器中。
图片展示

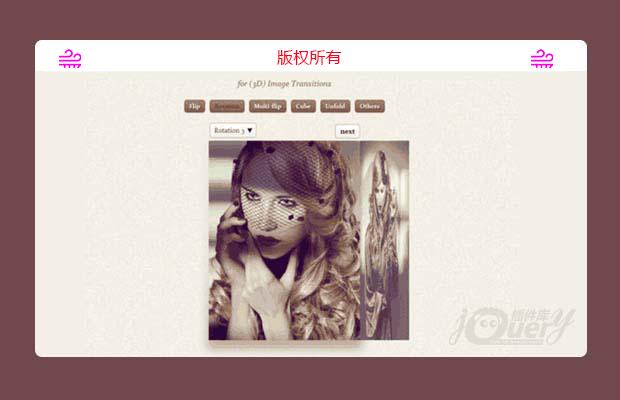
好看的3D圆形明信片-3D FLIPPING CIRCLE
说实话,第一眼看到这款插件给我一种浪漫的感觉,因为这很像是送给某某女生的一张明信片,而且结合css和jquery真实地模拟出了3D的打开和关闭效果。相信这款插件一定会给你带来某些回忆。
图片展示

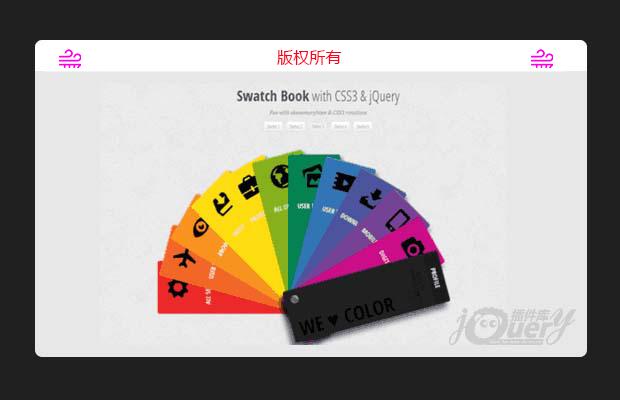
漂亮绚丽的色票插件-SWATCH BOOK
SWATCH BOOK 是一款用css3和jquery打造的动画色票插件。其中用到了css的旋转变换,每个色票都是可以点击的,当我们点击某个色票时,为了完全显示该色票,其他的色票将会被旋转开。注意:该插件只能运行在支持css3的浏览器中。
图片展示

有趣的圆形幻灯片-FLIPPING CIRCLE SLIDESHOW
今天我想和大家分享一个有趣的圆形幻灯片。我们可以通过点击左、右、左上、左下、右上、右下6个方向来切换幻灯片,而幻灯片也会朝着指定的方向旋转切换。
图片展示

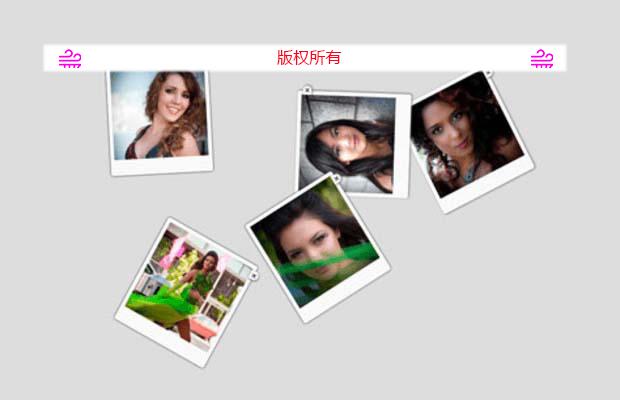
不一样的层叠照片动画-ANIMATED CSS3 PHOTO STACK
今天我要给大家介绍一款动画的照片堆叠插件,两张照片之间有多种切换效果可供我们选择,而这些效果仅仅使用到了css3,所以要想使用该插件,就必需是支持css3的浏览器和设备。该插件也会更新到可以像幻灯片一样去使用。
图片展示

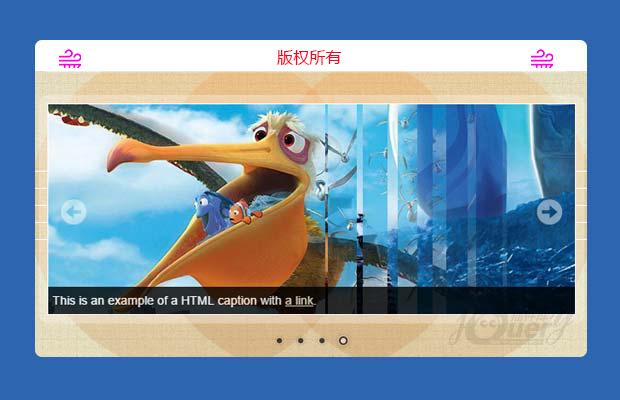
JQUERY多变的幻灯片-COOLCAROUSELS-个性卡通
CoolCarousels集合了多种模式的幻灯片,每种模式都有不同德样式和外观,基于jQuery库构建而成。有带有缩略图导航的幻灯片,有包含动态项的旋转木马等等,你基本上可以在这里找到所有类型的幻灯片。到目前为止,CoolCarousels一共有65种类型,那么接下来我就挑选其中的一些来讲解。
图片展示

JQUERY全屏撕裂幻灯片-FULLSCREEN-SLIT-SLIDER
fullscreen-slit-slider由 jQuery 和 css3 打造而成。为我们提供了一个全屏的撕裂效果的幻灯片,接下来我就为大家讲解以下相关的用法。
图片展示