
支持Lazy loading的图片画廊jQuery插件 - Least.js
Least.js是一个jQuery开发的图片画廊,可以用来展示Pininterest风格的图片布局,它将无需的列表项目通过随机方式来加载。
图片展示

图片切换插件:Windy(超酷强力推荐!)
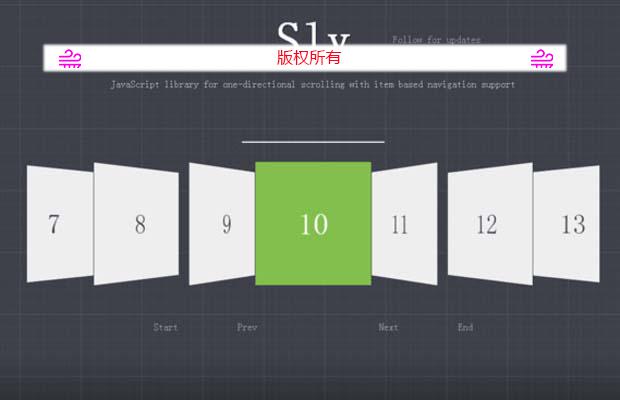
windy 是一个jQuery插件,使用CSS 3D变换和转换来略过一堆物品从而实现快速导航。连续导航的效果就是提醒一副牌或表单快点飞走,因此得名Windy。这个插件的想法是受CSS着色器示例 的影响。使用这个插件时需要一个无序列表的class:“wi-container”
图片展示

3D餐厅菜单概念
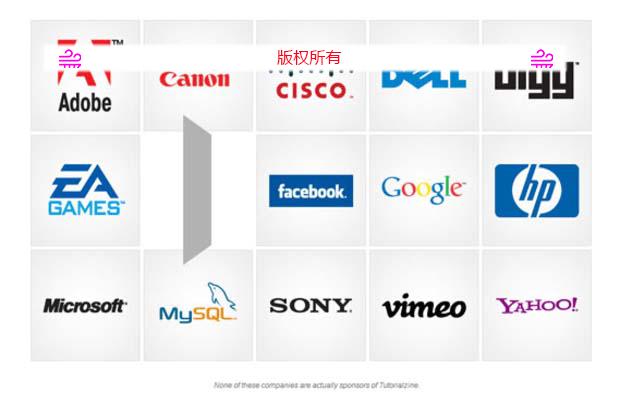
应用CSS 3D变换组件可以带来一些更多的现实主义通常扁平网络元素。我们已经尝试了一些简单的概念餐厅网站,并想出了一个三维折叠菜单(真实的菜单,而不是一个“网络”菜单)。其结果是一个餐厅网站模板将打开菜单展开。点击链接,就会发现其中包含一些更多的信息覆盖模式。
图片展示

jQuery图片显示插件 PrettyPhoto
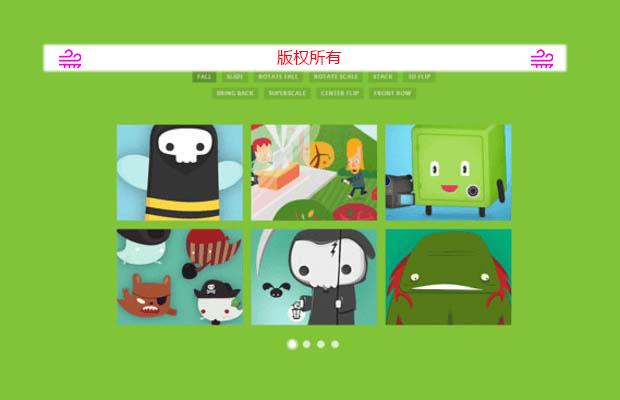
prettyPhoto是一个 jQuery全媒体灯箱插件。它不仅支持的图像,它还支持视频、 flash、 YouTube、 iframe 和 ajax。
图片展示

jQuery灯箱效果插件-Swipebox
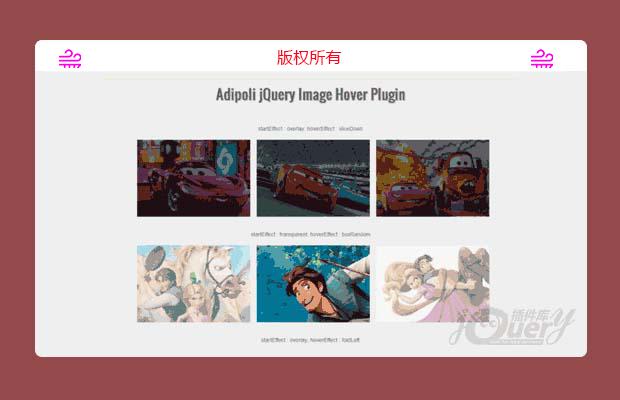
Swipebox 是一款可触摸的 jQuery 灯箱效果插件,可用于桌面,移动和平板电脑。 支持移动设备滑动手势导航,桌面电脑上可以用键盘导航,不支持 CSS3 过渡特性的浏览器使用 jQuery 降级处理,支持视网膜显示,能够通过 CSS 轻松定制。
图片展示