SlipHover – 创建一个动画遮罩层显示标题或描述
SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。
SlipHover,jQuery插件,动画,遮罩

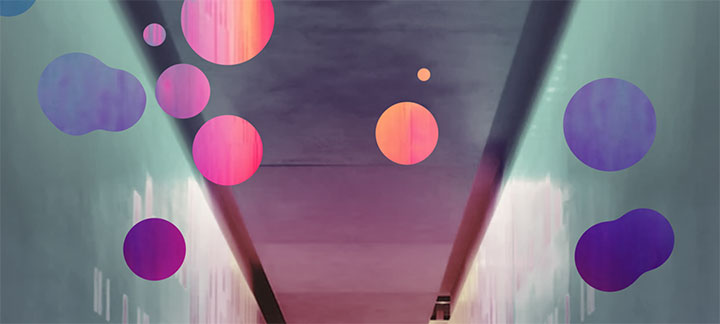
CSS3+HTML5 SVG斑点动画背景图片特效
CSS3+HTML5 SVG斑点动画背景图片特效,这个背景图片动画效果配色好看,画面清晰,放到网页中可很好的提升视觉效果。
CSS3,HTML5,SVG

创意CSS3动画菜单-CREATIVE CSS3 ANIMATION MENUS
css3给我们带来了太多的惊喜,今天很高兴给大家展示一款动画菜单。该菜单的想法源自于一个包含元素、图标、主标题和副标题的混合物,而且当鼠标移动到菜单上时,会有纯css的过渡变换效果。
动画效果

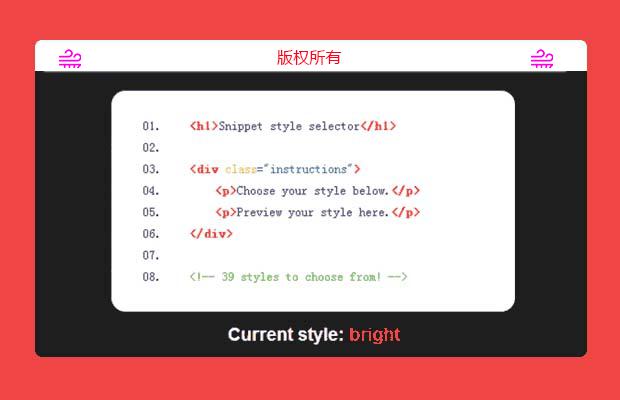
通用代码高亮插件-SYNTAXHIGHLIGHTER
SyntaxHighlighter 是当前用得最多的一款代码高亮插件,包括本博客也用到了该插件来显示代码,大家可以看到效果了。只不过这是针对WordPress的一款代码高亮插件,而今天我要给大家介绍的是针对所有类型网站都可以用的juqery插件。不容错过额。
杂项

CSS3圆形图片遮罩特效-CIRCLE HOVER EFFECTS
今天我要给大家介绍一款圆形覆盖的多种好看的效果 Circle Hover Effects。圆形在当前的设计领域还是用得比较多的,我们只需要准备正常的矩形图片,然后就可以在这款特效的样式下变成圆形图片。接着当我们鼠标移动到图片上时,就会呈现多种不同的效果了。注意,该特效是基于css3打造的,所以我们的浏览器必须支持css3才能看到效果。
动画效果

回到顶部插件-BACKTOTOP
BackToTop 是一款回到顶部的jquery插件,只需要引入js和css文件然后调用插件即可,当我们下拉滚动条的时候就会在屏幕的右上角出现一个回到顶部的按钮。
移动

3D鼠标覆盖图片特效-3D THUMBNAIL HOVER EFFECTS
今天我要给大家介绍的是一款基于jquery和css3的鼠标覆盖图片插件-3D THUMBNAIL HOVER EFFECTS。当我们的鼠标移动到图片上时就会出现看上去有点像纸张的褶皱的效果,该插件一共有四种效果可供我们选择。
动画效果

JQUERY页面平滑滚动插件-JQUERY-SMOOTH-SCROLL
相信大家都见过了诸如 回到顶部 和滑动到页面指定位置的效果,今天我我要给大家介绍的正是这样一款平滑滚动的jquery插件。
移动

像褶皱纸一样褶皱DOM的JQUERY插件-QRIDOMI
今天我要给大家介绍一款插件,该插件实现了将类似折叠纸张的效果用在DOM元素上,当我们用鼠标在DOM元素上接触或拖动的时候便会出现褶皱的效果。有如下特点: 1、零依赖 2、整个插件大小小于15k 3、可选择的jquery支持 4、能工作在IOS上
动画效果