jQuery树叶掉落特效
jQuery不同树叶掉落特效代码,点击“添加更多树叶按钮”可以在顶部添加叠加更多的树叶,点击树叶会立刻掉落,兼容IE9-10,Chrome,Safari,Firefox等浏览器
动画效果

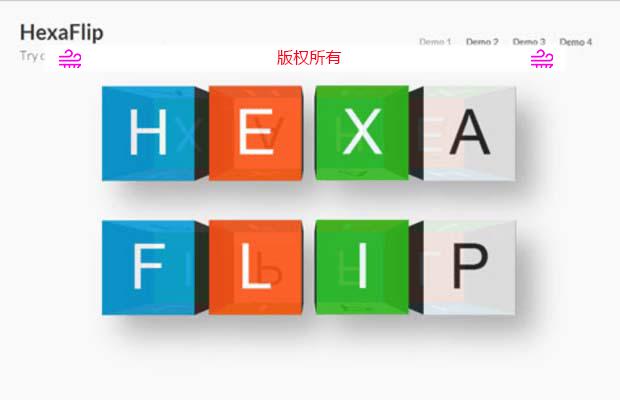
创意链接效果
今天,我们想与你分享一些实验性和创造性的链接效果。我们的想法是使用伪元素和动画创建一个微妙的和现代的效果。在例子中,我们使用悬停过渡,但你也可以想像这些点击或作为初始动画效果。
动画效果

jqFloat.js - 浮动效果与jQuery!
jqFloat.js是一个jQuery插件,能够让任何HTML对象“ 浮 “在您的网页。它有助于创建简单的浮动动画,让您的网站活动着这些小的“ 浮动 “对象。
动画效果

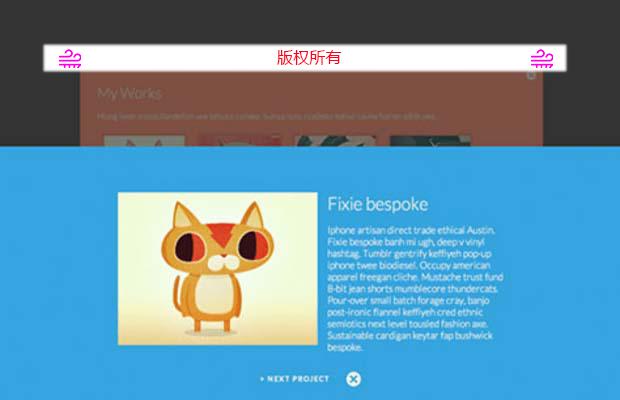
透镜状插件lenticular
还记得那些从杰克饼干盒底部的卡-那些改变他们倾斜的图像吗?lenticular.js带来互动到iPhone。它可用于花式裤产品有什么看法或,只是,涂满一些奇思妙想到boring.jpg上。
动画效果

jQuery的新闻播报
jQuery News Ticker灵感来自BBC新闻网站的报价, jQuery News Ticker带来一个轻量级且易于使用jQuery的新闻播报效果。 它可以从无序的列表,RSS,或一个HTML文件中取得要打字的内容。然后一个可以定制的界面中显示。
动画效果