
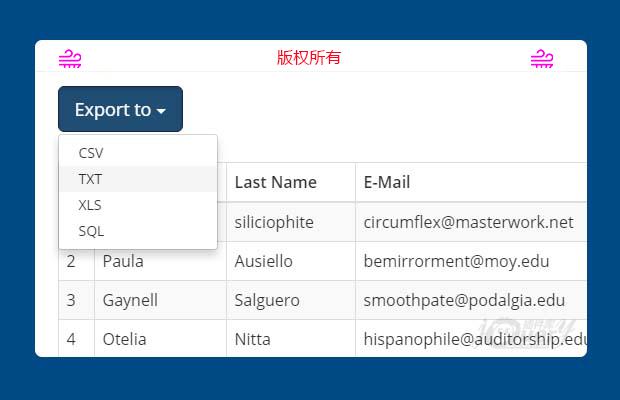
插件描述:jQuery-tableExport是一款可以将普通HTML表格内容导出为CSV、XLS、TXT或SQL格式的jQuery插件。
简要教程
jQuery-tableExport是一款可以将普通HTML表格内容导出为CSV、XLS、TXT或SQL格式的jQuery插件。
使用方法
使用该导出表格内容插件需要在页面中引入jquery和tableExport.js文件。
1 2 | <script src="path/to/jquery.min.js"></script><script src="dist/tableExporter.js"></script> |
HTML结构
表格可以是普通的HTML表格,或bootstrap的表格。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <div class="table-responsive"> <table id="firm_table" class="table table-striped table-bordered table-hover"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>E-Mail</th> <th>Number</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Delpha</td> <td>siliciophite</td> <td>circumflex@masterwork.net</td> <td>997300858</td> </tr> ...... </tbody> </table> </div></div> |
初始化插件
在页面DOM元素加载完毕之后,可以通过tableExport()方法来初始化该插件。
1 2 3 4 | $('.table').tableExport({ filename: 'table', format: 'csv'}); |
或者在初始化时传入配置参数:
1 2 3 4 5 6 7 8 | $('.table').tableExport({ // 导出文件的名称 filename: 'table_%DD%-%MM%-%YY%', // 导出文件的格式:csv, xls, txt, sql format: 'xls', // 导出指定的表格列 cols: '2,3,4'}); |
配置参数
日期格式:
%DD% ? day
%MM% ? month
%YY% ? year
%hh% ? hours
%mm% ? minutes
%ss% ? seconds
配置参数:
filename:导出文件的名称。
format:导出文件的格式。
cols:指定导出的表格列。
head_delimiter:导出时分离标题。
column_delimiter:导出时隔离的列。
before(this):回调函数。
onafter(this):回调函数。
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: JCheck表单选择
- 下一个特效: 交互式的唱机