
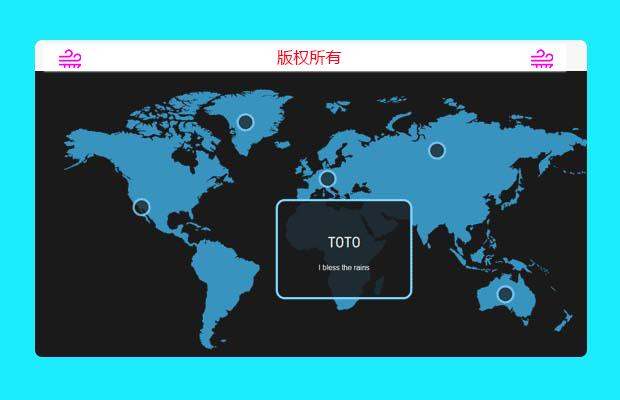
插件描述:当点击地图上的某一位置时,会弹出提示。
先引入插件
1 2 | <script src="js/modernizr.js"></script><script src='js/angular.js'></script> |
插入一张地图,然后在地图上通过定位到需要标示的位置添加按钮
1 2 3 4 5 6 7 8 | <img src=".."> <button class="map-point" style="top:15%;left:35%"> <div class="content">..</div> </button> <button class="map-point" style="top:35%;left:50%"> <div class="content">..</div> </button> .... |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery首字母检索手机通讯录
- 下一个特效: jQuery自适应导航菜单