
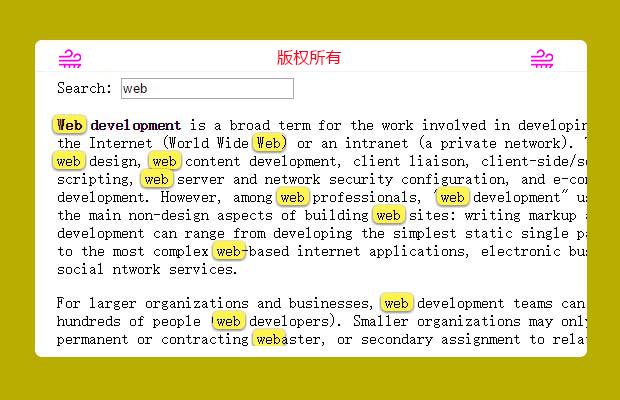
插件描述:用户通过此插件可以在页面中搜索关键词并高亮显示
引入这个插件的js文件,并在script标签中添加如下代码即可
1 2 3 4 5 6 7 8 9 | $(function() { $('#text-search').on('keyup change', function(ev) { var searchTerm = $(this).val(); $('body').removeHighlight(); if ( searchTerm ) { $('body').highlight( searchTerm ); } });}); |
其中#text-search是输入框ID,获取输入框的值(即代码中的“searchTerm”)之后,放入highlight方法中“highlight(searchTerm)”就可以进行检索了
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery和CSS3动感手风琴多级列表树菜单
- 下一个特效: jQuery鼠标移小图显示大图