
插件描述:pgwmenu是一个基于jQuery的响应功能菜单。
特点
SEO兼容
完全定制的CSS文件包括在内
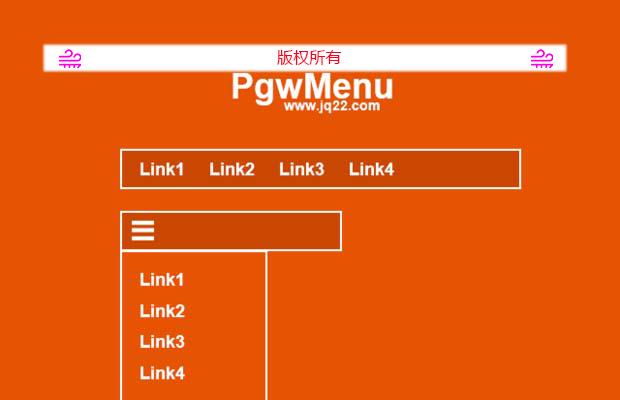
充分响应导航菜单(桌面和移动设备)
搜索引擎优化兼容
轻量级
使用方法
为了测试我们的自适应菜单,您可以调整您的浏览器,在demo中查看菜单变化。
添加jquery库,pgwmenu.min.js以及样式文件
1 2 3 | <link rel="stylesheet" type="text/css" href="pgwmenu.min.css"/><script type="text/javascript" src="pgwmenu.min.js"></script> |
html结构
1 2 3 4 5 6 7 8 9 10 11 | <ul class="pgwMenu"> <li><a href="#">Link 2</a></li> <li><a href="#" target="_blank">Link 3</a></li> <li><a href="#">Link 3</a></li> <li><a href="#">Link 4</a></li> <li><a href="#" target="_blank">Link 5</a></li> <li><a href="#">Link 6</a></li> <li><a href="#">Link 7</a></li> <li><a href="#" target="_blank">Link 3</a></li></ul> |
js调用插件
1 2 3 4 5 | <script type="text/javascript"> $(document).ready(function(){ $('.pgwMenu').pgwMenu(); });</script> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: ripplebuttons.js水波效应的独立库
- 下一个特效: jquery灯箱插件Rebox