
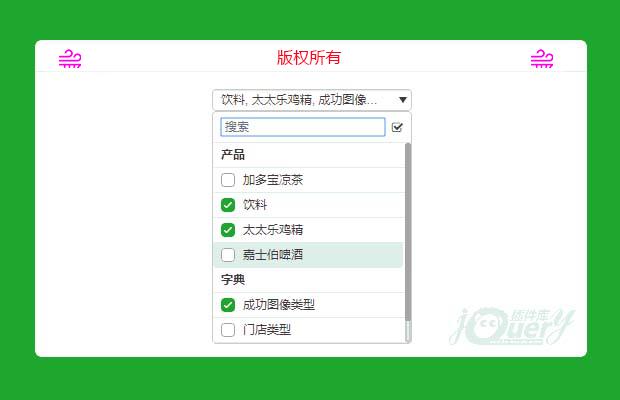
插件描述:简单实用的jQuery多选插件ySelect.js,支持反选,搜索,分组。
使用方法
引入常用引用
1 2 | <link href="css/font-awesome.min.css" rel="stylesheet" type="text/css"><link href="css/ySelect.css" rel="stylesheet" type="text/css"> |
其中font-awesome是非必须的
html代码
1 2 3 | <select id='m1' multiple="multiple" > <option value="1">文本</option></select> |
*注意 在select中加入 multiple="multiple" ,其中<optgroup label="组"></optgroup>是被支持的.
javascript代码
你可以直接用默认模板来生成下拉
1 | $('.demo').ySelect(); |
你也可以自定义参数
1 2 3 4 5 6 7 8 9 | $('.demo1').ySelect( { placeholder: '请先选择一些项目', searchText: '搜索', showSearch: true, numDisplayed: 4, overflowText: '已选中 {n}项' }); |
参数说明
placeholder:选择框占位符
searchText:下拉搜索占位符
showSearch:显示搜索 (true/false)
numDisplayed:超出数量整合
overflowText:超出数量整合文本提示,{n}为数量
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery移动端地区选择插件
- 下一个特效: 纯css滚动进度条