
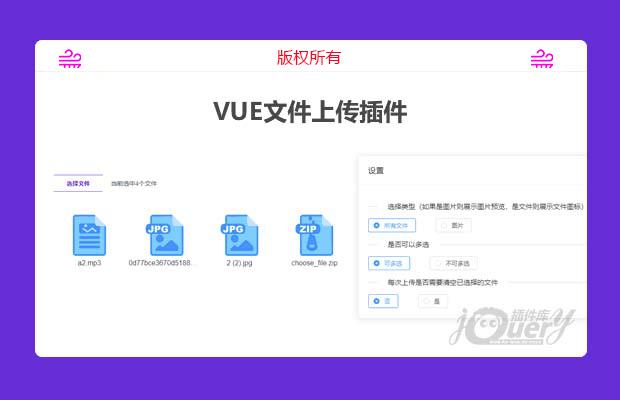
插件描述:vue文件上传插件,可配置
更新时间:2020-12-23 10:17:13
1、本插件基于vue+element,使用前请先使用npm install安装相关依赖
2、运行项目 npm run serve
3、打包项目 npm run build
4、dist文件夹内为打包后的文件
5、src内components组件为组件的源码
6、因为是本地项目,因此不支持预览,但可在本插件基础上进行修改
7、element主要利用样式和相关便利组件,可自行修改
8、上传相同文件不会对数据产生变化
9、src内views内的index.vue已经引入组件,并有相关设置
1 2 3 4 5 6 | { fileType: "file", //image为图片,file为所有文件 isMultiple: true, //是否可以多选 isClear: false, //每次上传是否需要清空已选择的文件 fileData: [], //每次选择文件后会更新该数据 } |
10、本插件支持IE10+
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: vue中基于Ets的雷达图组件
- 下一个特效: jQuery bootstraps响应式后台管理模板