
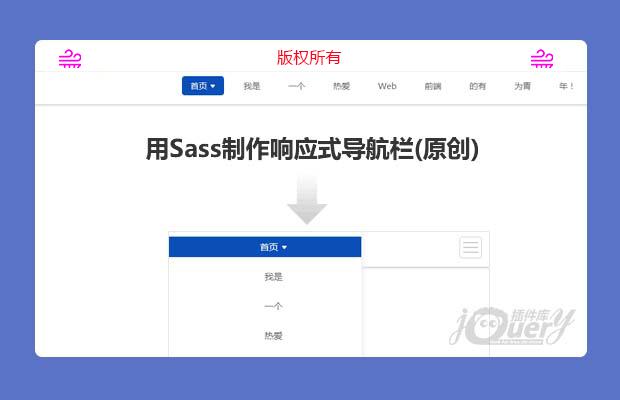
插件描述:用Sass制作响应式导航栏
更新时间:2017/12/29 下午8:33:04
更新说明:细节优化data-stop='true' : 在手机版上禁止跳转页面
// 插入js代码
$(document).click(function(){
$('.nav-list').removeClass('open')
})
$('.nav-menu,.nav-list').click(function(e){e.stopPropagation()})
$('nav').find('.nav-menu').click(function(e){
$('.nav-list').toggleClass('open')
})html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <nav> <!-- logo --> <div class="nav-logo"> <a href="###"><img src="img/logo.png" alt=""></a> </div> <!-- 控制menu --> <div class="nav-menu"> <span></span> <span></span> <span></span> </div> <!-- 菜单 --> <ul class="nav-list"> <li> <a href="" class="active">首页 <div class="carect"></div> </a> <ul class="menu"> <li><a href="">不断学习</a></li> <li><a href="">不断进步</a></li> </ul> </li> <li><a href="">我是 <div class="carect"></div> </a></li> <li><a href="">一个</a></li> <li><a href="">热爱</a></li> <li><a href="">Web</a></li> <li><a href="">前端</a></li> <li><a href="">的有</a></li> <li><a href="">为青</a></li> <li><a href="">年!</a></li> </ul></nav> |
需要一句js控制小屏的菜单栏:
1 2 3 | $('nav').find('.nav-menu').click(function(){ $('.nav-list').toggleClass('open')}) |
有基础可在sass文件内修改,需要sass环境
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery移动端手势滑动切换(原创)
- 下一个特效: h5填色小游戏