
插件描述:拖拽实现一般有两种方式,一种是使用html的新特性dragable,但是由于在火狐浏览器上dragable每拖拽一次会打开一个新的标签, 尝试阻止默认行为和冒泡都无法解决,所以使用第二种方法来实现拖拽。第二种方法是使用js监听鼠标三个事件,配合节点操作来实现。
拖拽功能实现原理和说明:
1、说明:
拖拽实现一般有两种方式,一种是使用html的新特性dragable,但是由于在火狐浏览器上dragable每拖拽一次会打开一个新的标签,
尝试阻止默认行为和冒泡都无法解决,所以使用第二种方法来实现拖拽。第二种方法是使用js监听鼠标三个事件,配合节点操作来实现。
2、实现原理:
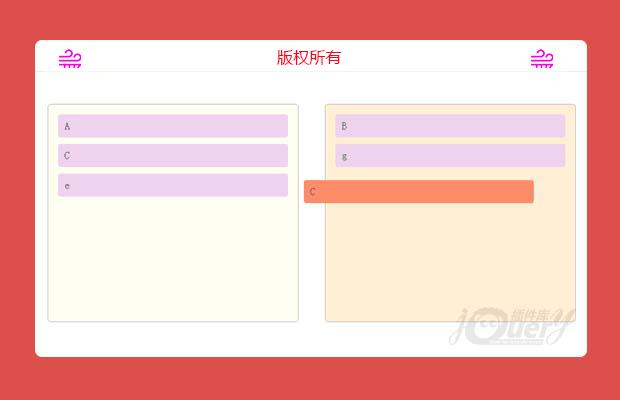
01-在允许拖拽的节点元素上,使用on来监听mousedown(按下鼠标按钮)事件,鼠标按下后,克隆当前节点
02-监听mousemove(鼠标移动)事件,修改克隆出来的节点的坐标,实现节点跟随鼠标的效果
03-监听mouseup(放开鼠标按钮)事件,将原节点克隆到鼠标放下位置的容器里,删除原节点,拖拽完成。
3、优势:
01-可动态添加允许拖拽的节点(因为使用了on委托事件)
02-可获取到原节点,跟随节点,目标节点的对象,可根据需要进行操作。
03-使用js实现,兼容性好。
4、实现过程在代码里都有注释。
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: Angular上传组件
- 下一个特效: jQuery仿Excel单元格选择