
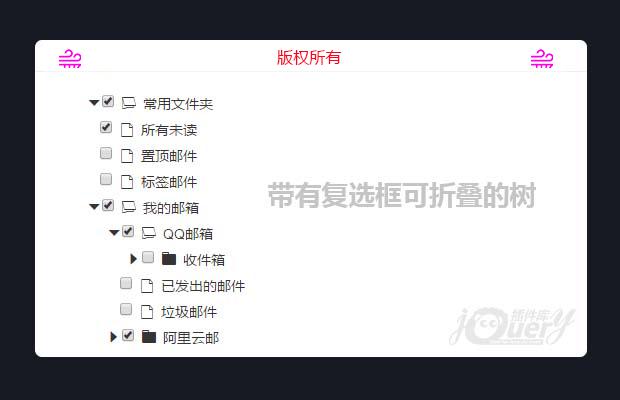
插件描述:该插件是我改良的layer的树形插件,在原始的layer插件中的树形结构是没有复选框的,经我修改后可用以拿来做权限系统的权限选择
更新时间:2017-5-31 22:50:33
更新说明:1、给复选框增加了onchange事件,当复选框改变后可以执行传递的回调事件,这样就可以获取每个复选框的属性和值了,更灵活的应用
更新时间:2017/5/4 下午4:54:42
更新说明:
1、文件体积缩小到了180kb左右
2、可以给每个复选框添加一些额外数据,即给复选框添加data-xxx="yyy"属性
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 | <ul id="demo"></ul><script> layui.use('tree', function() { var tree = layui.tree({ elem: '#demo', //指定元素,生成的树放到哪个元素上 check: 'checkbox', //勾选风格 skin: 'as', //设定皮肤 drag: true, //点击每一项时是否生成提示信息 checkboxName: 'aa[]', //复选框的name属性值 checkboxStyle: "", //设置复选框的样式,必须为字符串,css样式怎么写就怎么写 click: function(item) { //点击节点回调 console.log(item) }, nodes: [ //节点 { name: '常用文件夹', //节点名称 spread: true, //是否是展开状态,true为展开状态 href: "/", //设置节点跳转的链接,如果不设置则不会跳转 target: "_self", //节点链接打开方式 alias: 'changyong', checkboxValue: 1, //复选框的值 checked: true, //复选框默认是否选中 children: [{ name: '所有未读', alias: 'weidu', checked: true, checkboxValue: 2 }, { name: '置顶邮件', }, { name: '标签邮件', checked: false, checkboxValue: 3 }] }, { name: '我的邮箱', checked: true, spread: true, children: [{ name: 'QQ邮箱', checked: true, checkboxValue: 4, spread: true, children: [{ name: '收件箱', checked: false, checkboxValue: 5, children: [{ name: '所有未读', checked: false, checkboxValue: 6, children: [{ name: '一周未读', checked: false, checkboxValue: 6 }] }, { name: '置顶邮件', checked: false, checkboxValue: 7 }, { name: '标签邮件', checked: false, checkboxValue: 8 }] }, { name: '已发出的邮件', checked: false, checkboxValue: 9 }, { name: '垃圾邮件', checked: false, checkboxValue: 10 }] }, { name: '阿里云邮', checked: true, checkboxValue: 11, children: [{ name: '收件箱', checked: true, checkboxValue: 12 }, { name: '已发出的邮件', checked: true, checkboxValue: 13 }, { name: '垃圾邮件', checked: true, checkboxValue: 14 }] }] }] });</script> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jquery 3d全景效果插件Theta Viewer
- 下一个特效: js弹出层插件action-sheet