
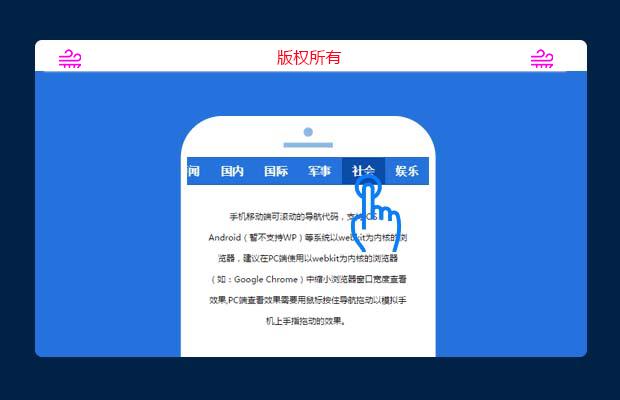
插件描述:这是一款基于移动端滑动导航
手机移动端可滚动的导航代码,支持iOS,Android(暂不支持WP)等系统以webkit为内核的浏览器,建议在PC端使用以webkit为内核的浏览器(如:Google Chrome)中缩小浏览器窗口宽度查看效果,PC端查看效果需要用鼠标按住导航拖动以模拟手机上手指拖动的效果。
使用方法:
1.head区域引用样式文件avigator.css,navigator.iscroll.css,navigator.default.css,navigator.iscroll.default.css
2.head区域引用JS文件zepto.js,zepto.extend.js,zepto.ui.js,zepto.iscroll.js,navigator.js,navigator.iscroll.js
3.在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
4.本代码中两种导航效果均需引用所有CSS,JS文件,如需修改样式,可去掉default相关样式文件
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery仿百度首页滑动选项卡代码
- 下一个特效: 仿途牛 幻灯片.简单 方便 一步调用