
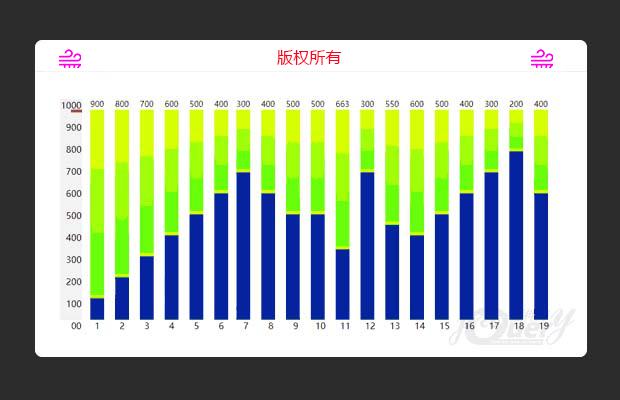
插件描述:插件可以显示每个月每一天剩余票号数量。可供提供差值速算模型
本插件完全自主开发,开源。
需改zhuzhi.js initColmH设置图表的高度;max设置图表最高点值 ,setMax设置y轴可拖动指针值。注意要小于max值。
初始化预计现场取票人数数组X;有多少个数据,图表就显示出几组柱状图;
1.zhuzi.js配置图表大小
1 2 3 | var initColmH=400,//colm高度max = 1050,//极限值setMax = 1000; |
2. 数组x = [] 现场预约初始值
3.zhuzhi.html每个柱状对应一段下面代码
1 2 3 4 5 6 7 8 | <div> <div> <div><span>450</span></div> <div></div> <div></div> </div> <div></div></div> |
多少组数据就留多少代码
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery video视频播放器(原创)
- 下一个特效: jQuery自定义表格(原创)