
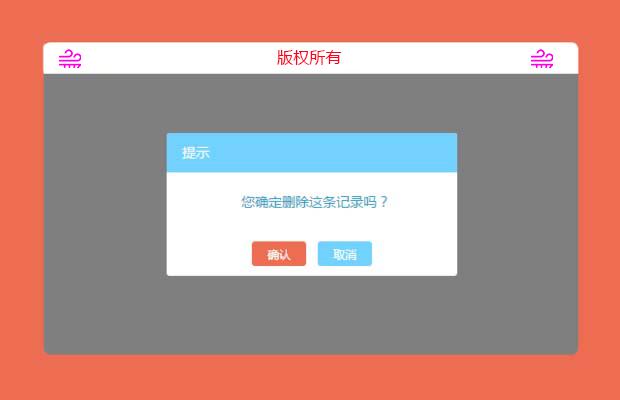
插件描述:根据 alert confirm 优化样式的弹窗,很简单
主要配置代码
1 2 3 4 5 6 7 | alert:function(msg){ this.show({buttons:{yes:'确认'},msg:msg,title:'消息'}); }, confirm:function(msg,fn){ //fn为回调函数,参数和show方法的一致 this.show({buttons:{yes:'确认',no:'取消'},msg:msg,title:'提示',fn:fn}); }, |
主要代码块,主要原因是兼容性好,所以给大家分享了,confirm弹窗 具有确定和取消的功能,这个功能很实用,
前台的话,使用
1 2 | <input type="button" value="Showbo.Msg.alert" onclick="Showbo.Msg.alert('您好,请先注册或登录!')"/><input type="button" value="Showbo.Msg.confirm" onclick="Showbo.Msg.confirm('您确定删除这条记录吗?')"/> |
只需在调用的时候,把alert 或者 confirm 替换成
1 | Showbo.Msg.alert('') or Showbo.Msg.confirm('') |
是不是很简单
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jquery日期日历选择控件
- 下一个特效: Html5弹幕视频播放器插件