
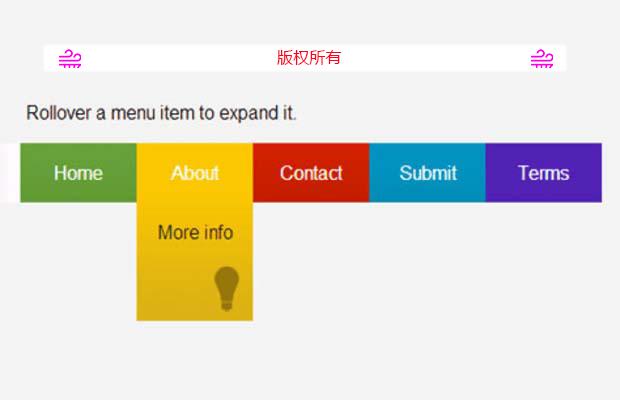
CSS3打造的手风琴-IMAGE ACCORDION WITH CSS3
今天我要给大家介绍一款手风琴插件,这款插件只用到了css3,没有用到任何的js脚本,整个切换效果的实现是采用嵌套来实现的。
手风琴菜单

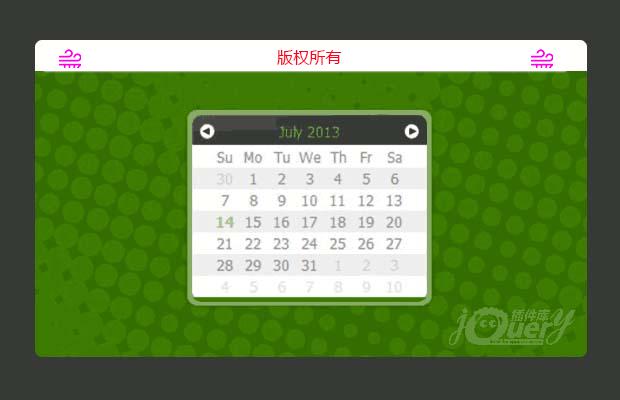
jquery日历插件Calender Eightysix
Calender Eightysix是一个基于MooTools开发的日期选择控件。整个控件只有9.5kb,支持通过CSS定义外观主题(已默认提供三种主题)。支持设置默认日期,日历最大/最小日期,日期格式,按周和按日显示等。
日期和时间

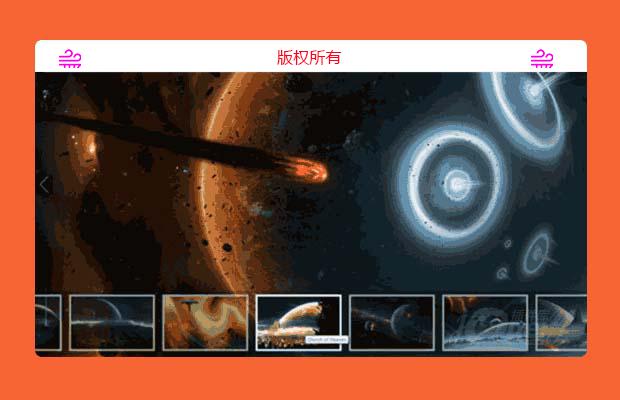
JQuery banner 轮播
用JQuery操作DOM确实很方便,并且JQuery提供了非常人性化的API应付我们的各种需求,其中选择器在此示例-“JQuery实现图片轮播效果”上体现的尤为出色。大大简化了js的代码。
幻灯片和轮播图

互动粒子幻灯片
这是一个实验性的互动式幻灯片与的数学形状和文本使用Canvas组件。的幻灯片包括对形状和文本,两个做出来的,用户可以交互导航时,过渡到下一对颗粒。用帆布,我们可以动态地使用JavaScript绘制2D的东西,这个实验显示了一些可能性。
动画效果

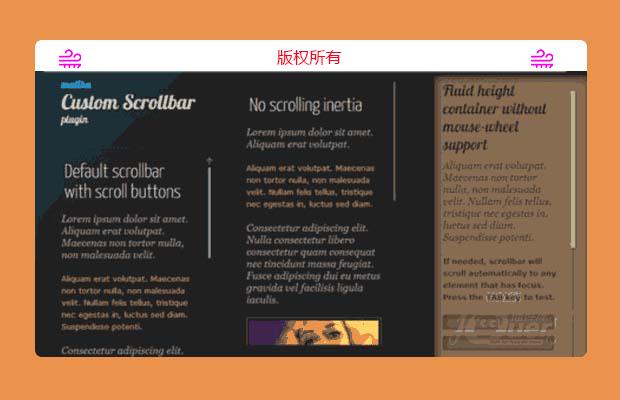
jQuery滚动条插件-jQuery custom content scroller
jQuery滚动条插件jQuery custom content scroller支持横向滚动纵向滚动以及多种滚动显示效果。使用这个插件你可以轻松的给你的层追加很好看的滚动条。
滚动