
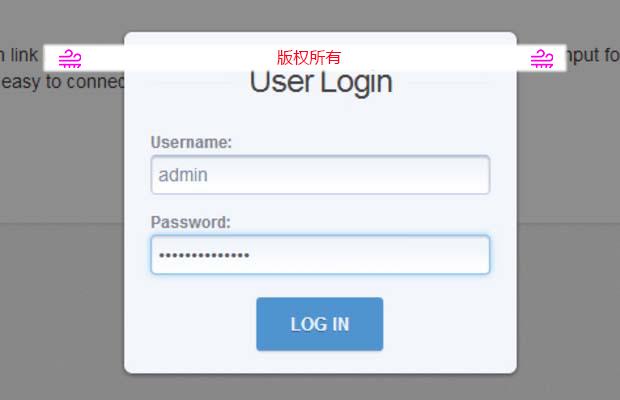
使用jQuery创建模态窗口登陆效果
何利用jQuery插件leanModal建立一个常规模态窗口。如果你有MIT general license,那么这个插件是完全开源和免费的,我很喜欢这个插件,用起来相当方便,还能自行添加CSS,达到自定义的效果。
弹出层

创意链接效果
今天,我们想与你分享一些实验性和创造性的链接效果。我们的想法是使用伪元素和动画创建一个微妙的和现代的效果。在例子中,我们使用悬停过渡,但你也可以想像这些点击或作为初始动画效果。
动画效果

支持Lazy loading的图片画廊jQuery插件 - Least.js
Least.js是一个jQuery开发的图片画廊,可以用来展示Pininterest风格的图片布局,它将无需的列表项目通过随机方式来加载。
图片展示

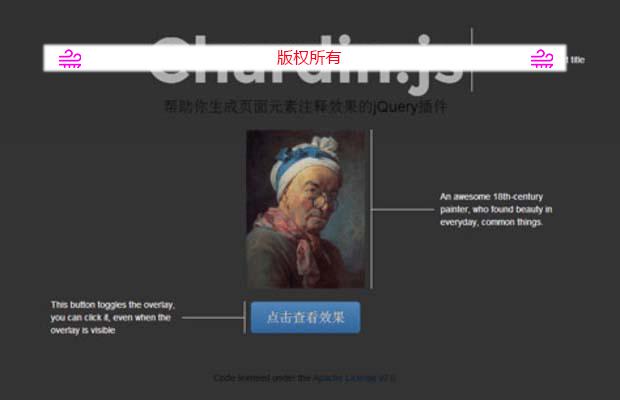
超棒的悬浮层式的页面元素注解jQuery插件 - Chardin.js
还记得我们以前分享的超酷悬浮覆盖式的注释效果吗?今天这里我们分享一个能够帮助你快速的生成类似页面注释效果的jQuery插件 - Chardin.js
工具提示

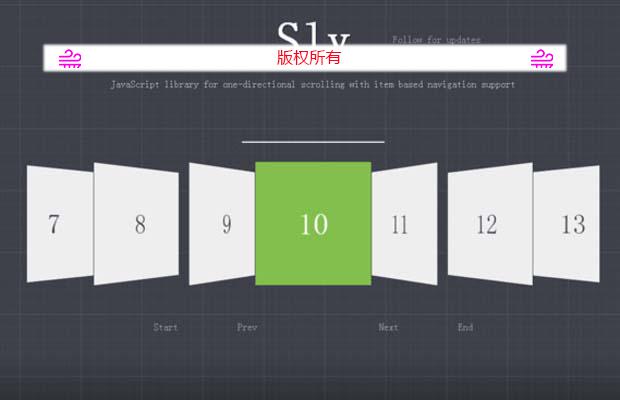
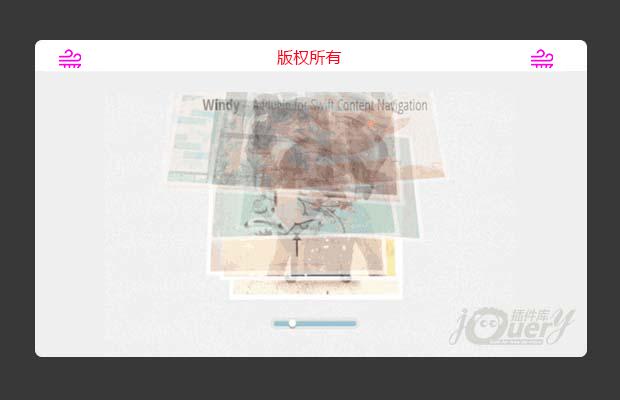
图片切换插件:Windy(超酷强力推荐!)
windy 是一个jQuery插件,使用CSS 3D变换和转换来略过一堆物品从而实现快速导航。连续导航的效果就是提醒一副牌或表单快点飞走,因此得名Windy。这个插件的想法是受CSS着色器示例 的影响。使用这个插件时需要一个无序列表的class:“wi-container”
图片展示

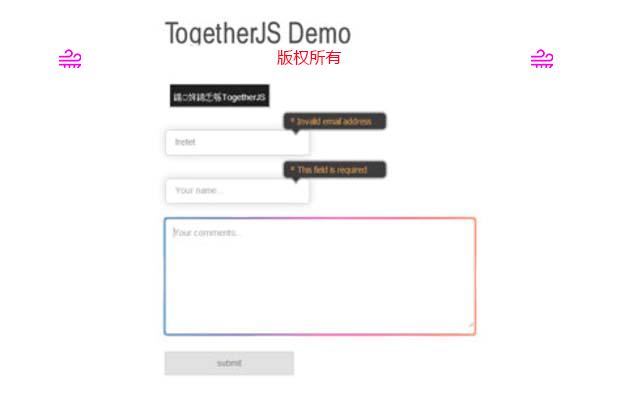
来自Mozilla的超棒Javascript类库 - TogetherJS
TogetherJS是一个免费的,开源的JavaScript库由Mozilla的协作功能和工具添加到您的网站。通过将TogetherJS添加到您的网站,您的用户可以互相帮助的网站上实时!
工具提示

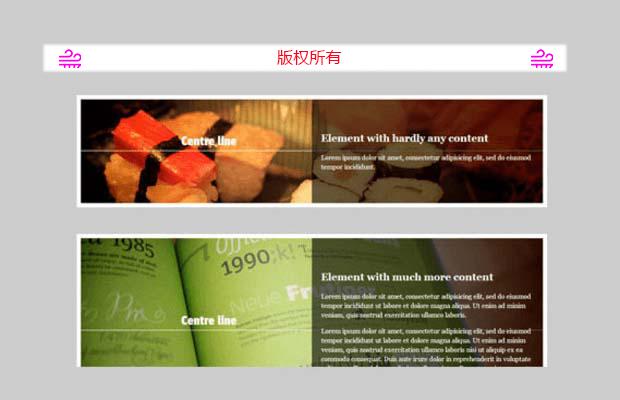
3D餐厅菜单概念
应用CSS 3D变换组件可以带来一些更多的现实主义通常扁平网络元素。我们已经尝试了一些简单的概念餐厅网站,并想出了一个三维折叠菜单(真实的菜单,而不是一个“网络”菜单)。其结果是一个餐厅网站模板将打开菜单展开。点击链接,就会发现其中包含一些更多的信息覆盖模式。
图片展示